How to Generate the 'Contact Us' Widget?
Follow the steps and video below on how to generate your 'Contact Us' TourRadar widget.
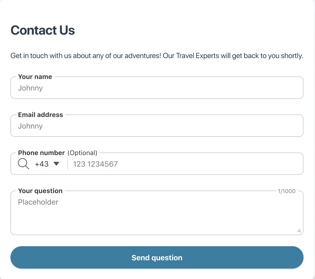
Your unique 'Contact Us' TourRadar widget provides a button that lets travelers contact you directly through your website. It is a general widget that can be placed anywhere on your website and does not correspond to any particular tour. This will drastically increase the ease of capturing traveler contact details, as well as information regarding their travel request. Further, the likelihood of a potential traveler booking one of your trips can increase.

Generate Widget Video
Steps to Generate 'Contact Us' Widget
- Log into your Operator Dashboard, click on the 'More' tab, then 'Direct Booking Solution', and select 'Widget Center'.

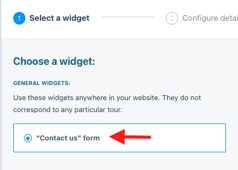
- Select the 'Contact Us' Widget, after clicking your unique TourRadar widget, you will be able to see a preview of what it will look like. After previewing, click 'Next' in the top right corner.

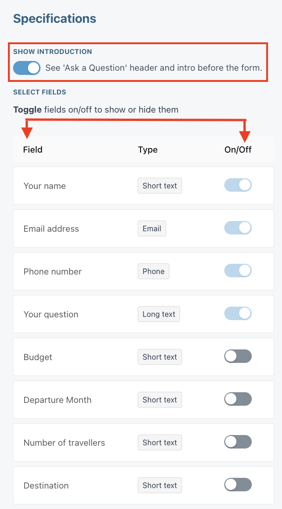
- After clicking, you can customize your TourRadar widget to fit your preferences. For the 'Contact Us' widget, there are lots of customization options, these include: Adding the 'General Question' text, Name, Email address, adding unique question, Budget, Departure month, Number of travelers, and Destination.


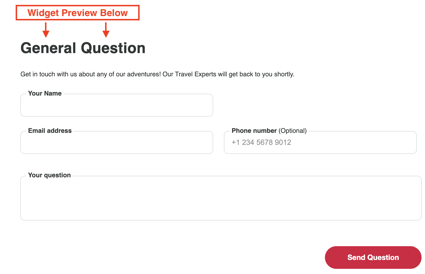
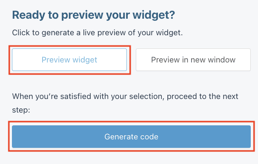
4. After customizing, scroll down and select 'Preview Widget" to ensure it's formatted to your preferences. Afterwards, select 'Generate code' to get the code to integrate your widget. Clicking 'Generate code' will automatically take you to the next step of the integration process.
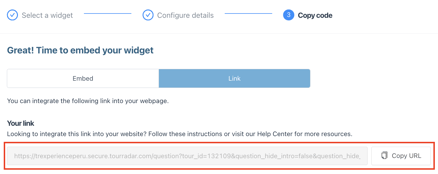
5. You can choose between two options for your widget integration, either through the 'Embed' or 'Link' option.
Steps to Integrate 'Contact Us' Widget
Option 1: Link Integration
-
- Decide how customers should access the link: There are different places you could place this link on your website, for example: as a button or as a text link, on the top of your website or the bottom, or on your 'Contact Us' Page etc. Once you decide, create the respective element (button, text line etc.) in your CMS (popular CMS's include: Wordpress, WIX, or Squarespace.).
- CMS stands for Content Management System and is a software application that allows users to create, manage, and modify content on a website without the need for specialized technical knowledge.
- Select 'Copy URL' and copy the Widget Link from your Operator Dashboard

- Add the copied link to your CMS Element: Add the copied link to the element you’ve created in your CMS, when a customer clicks on that element, it opens the specific link.
- Decide how customers should access the link: There are different places you could place this link on your website, for example: as a button or as a text link, on the top of your website or the bottom, or on your 'Contact Us' Page etc. Once you decide, create the respective element (button, text line etc.) in your CMS (popular CMS's include: Wordpress, WIX, or Squarespace.).
Option 2: Embed Widget Integration
- Choose the location for your widget: Decide on your webpage where you want the TourRadar widget to appear. This could be anywhere in the <body/> section of your HTML document.
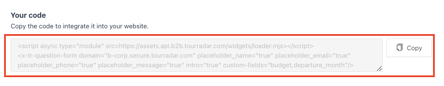
- Copy the Code: In the location where you want the widget to appear, copy the URL from the last step in the operator dashboard and insert the tag.

-
Add the Code to Your Website: Paste the copied code where you want it to be.
If you are having problems integrating your TourRadar Widget(s), please email us at partner-solutions@tourradar.com with more information about the situation.