How to Integrate Our Widgets Into Your Squarespace Site Using the Embed Option?
Follow the steps and information below for guidance on how to integrate your TourRadar Widgets onto your Squarespace page.
The Squarespace CMS platform is widely used in the travel sector and many websites rely on a combination of Squarespace CMS features and widgets to provide a great website to their customers. Follow the steps below to enhance your website's performance and user experience further.
How to Integrate a Widget in Squarespace
Widget Integration Steps
- Log into your Operator Dashboard, click on the 'more' tab, then 'Direct Booking Solution', and select 'Widget Center'.
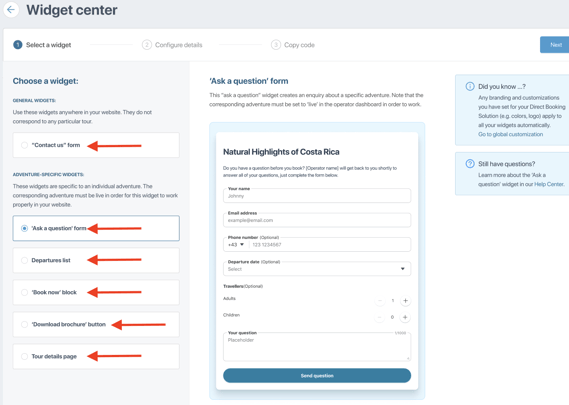
- Select the widget you want to integrate. Find out more information about each widget here.

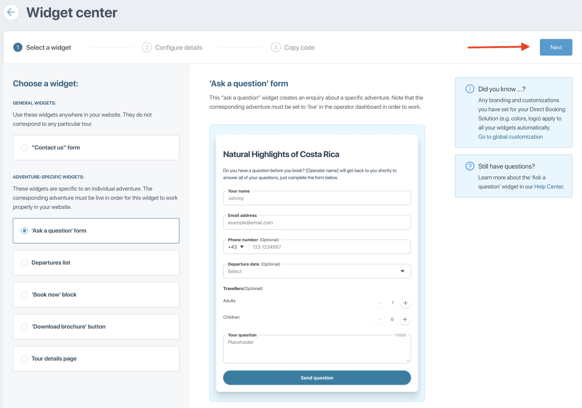
- Once clicked, you will see a preview of the widget and how it will appear on your website, select 'Next' to proceed to the customization of your widget.

- Customize the widget to fit your preferences. There are unique customization options for both general widgets and adventure-specific widgets.
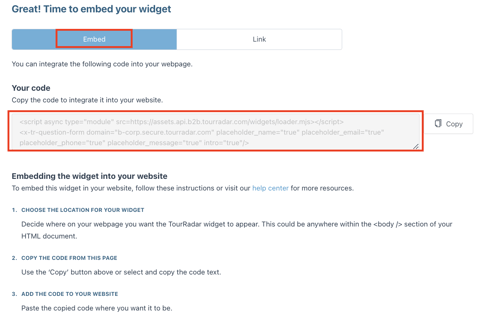
- After you have finished customizing your widget, you will need to select 'Generate code' to get the code to integrate your widget. Clicking 'Generate code' will automatically take you to the next step of the integration process.
How to Integrate a Widget in Squarespace
For more information regarding Squarespace, see their website here.
You can only use the Embed option for TourRadar's 'Departure list' and 'Book now' widgets.
Widget Integration Video
Widget Integration Steps
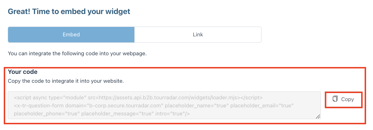
- Create the widget using the Embed option. You will need to open your Squarespace page in a different tab.

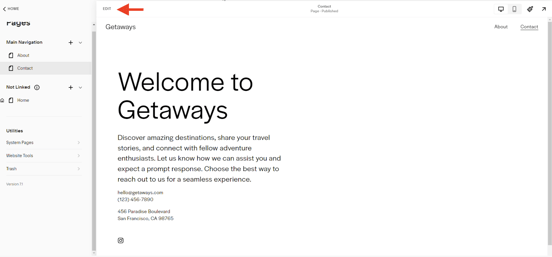
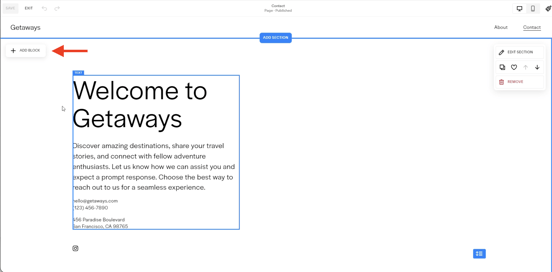
- On your Squarespace page, find the page/space you want to add your unique TourRadar Widget, highlight it, and click 'edit'.

- Edit the content for the page and click the 'Add Block' sign in the upper left-hand corner.

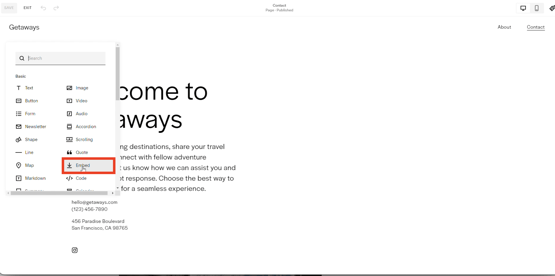
- After clicking, a drop-down menu will appear, search up 'embed' and select that option.

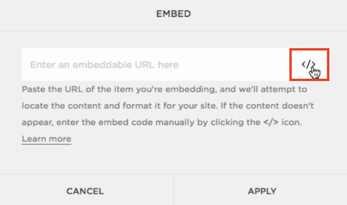
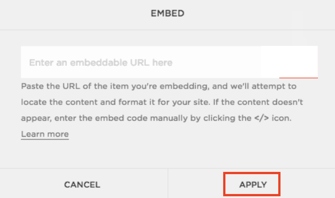
- You can now embed your TourRadar widget link directly onto your page. To embed your widget, you need to click the \<\/> at the right-hand side of the input field. A pop-up box will appear where you can insert your TourRadar Widget URL.

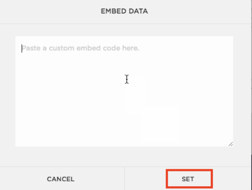
- Copy your unique TourRadar Widget URL from the Widget Center in your Operator Dashboard and paste it into the provided pop-up box on your SquareSpace site.


7. Lastly, select 'Set' and 'Apply' in the respective boxes.

8. Go back to your Squarespace site, click refresh, and your new TourRadar widget should be integrated into your site.
If you are having problems integrating your TourRadar Widget(s), please email us at partner-solutions@tourradar.com with more information about the situation.