How to Integrate Our Widgets Into Your WordPress Site Using the Embed Option?
Please follow the steps below on how to integrate our widgets directly onto your WordPress website.
Widget Integration Steps
- Log into your Operator Dashboard, click on the 'more' tab, then 'Direct Booking Solution', and select 'Widget Center'.
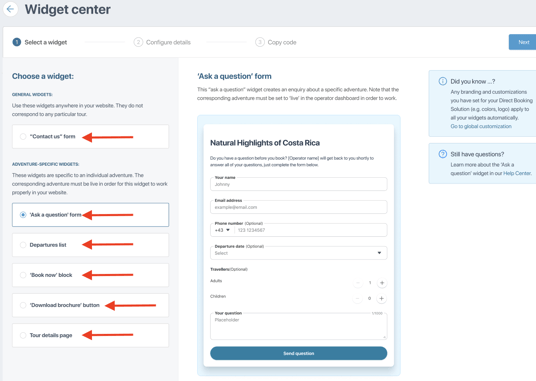
- Select the widget you want to integrate. Find out more information about each widget here.

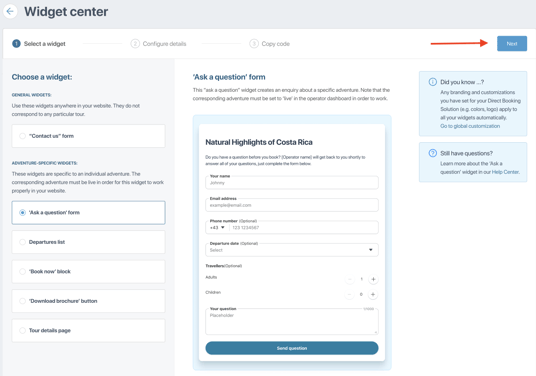
- Once clicked, you will see a preview of the widget and how it will appear on your website, select 'Next' to proceed to the customization of your widget.

- Customize the widget to fit your preferences. There are unique customization options for both general widgets and adventure-specific widgets.
- After you have finished customizing your widget, you will need to select 'Generate code' to get the code to integrate your widget. Clicking 'Generate code' will automatically take you to the next step of the integration process.
How to Integrate a Widget Using Embed Code in WordPress
For more information regarding WordPress, see their website here.
Integration Video
Widget Integration Steps
-
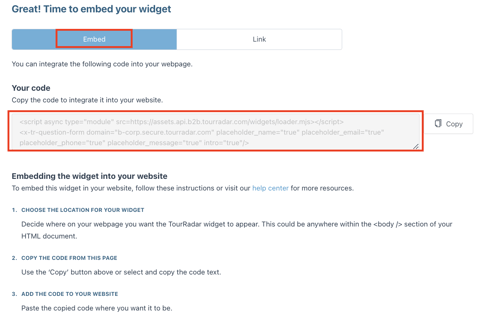
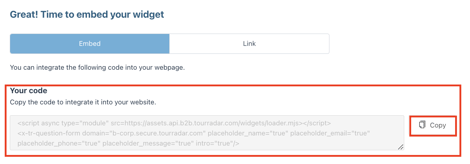
Create the widget using the Embed option. You will need to open your WordPress page in a different tab.

- In WordPress (your HTML file editor), locate the <Body> section of your document
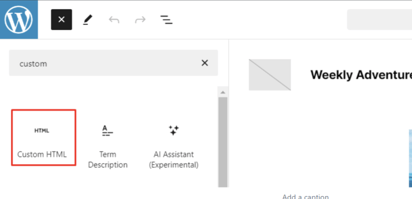
- Go to WordPress and edit the website page where you want the widget to appear, then click on the “+” sign.

-
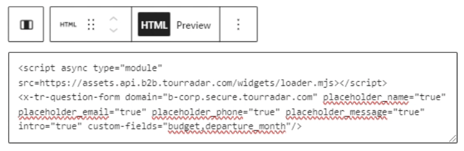
Click on Custom HTML.

- Insert the code from your Operator Dashboard in the respective box.


- Save the changes, refresh the website and the widget should appear.
If you are having problems integrating your TourRadar Widget(s), please email us at partner-solutions@tourradar.com with more information about the situation.